Únase a nosotros el 30 de abril: Presentación de la prueba CT de Parasoft C/C++ para pruebas continuas y excelencia en el cumplimiento | Regístrese ahora
Saltar a la sección
Tutorial de automatización de Selenium para principiantes
Si está buscando una hoja de trucos de Selenium para comenzar con las pruebas web de Selenium, aquí hay un desglose lleno de experiencia sobre cómo comenzar con Selenium.
Saltar a la sección
Saltar a la sección
Durante mi experiencia de aprendizaje de Selenium, descubrí algunos consejos y trucos para comenzar. Aquí hay algunos recursos excelentes que también podrían ayudarlo.
Aprendí a usar Selenium gracias al producto de Parasoft para probadores de Selenium. Parasoft Selénic. Tenía algo de experiencia con pruebas web, escritura de código Java y JUnit, pero nunca antes había usado Selenium. Esta publicación comparte algunos recursos que encontré útiles para mejorar. Primero, algunos antecedentes sobre el selenio.
¿Qué es el selenio?
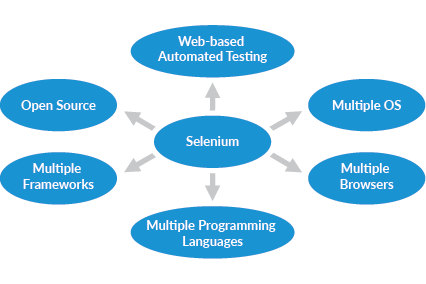
Selenium es un marco de prueba de código abierto diseñado específicamente para validar aplicaciones web en varias plataformas y navegadores. Es una herramienta de prueba de automatización que se diferencia claramente de otras gracias a que admite múltiples sistemas operativos, navegadores, lenguajes de programación y marcos.

Lo primero que debe hacer al aprender Selenium es asegurarse de comprender la diferencia entre Selenio IDE y Selenio WebDriver. Pensé que Selenium IDE, un programa de grabación/reproducción GUI creado sobre Selenium WebDriver, sería una excelente manera de comenzar. Rápidamente me encontré con limitaciones en las que la reproducción no tenía éxito con localizadores defectuosos o faltantes y me di cuenta de que cualquier probador serio de Selenium está escribiendo código utilizando Selenium WebDriver. La suerte estaba echada. Tuve que empezar a escribir código.
¿Por qué Selenium es una herramienta de automatización popular?
La automatización de pruebas, en general, proporciona una serie de beneficios, desde una mayor cobertura de código hasta un menor tiempo de comercialización. La popularidad del selenio probablemente esté relacionada con la comunidad entusiasta que lo rodea. Es relativamente fácil de aprender para los principiantes.
En las pruebas de automatización, Selenium acelera el proceso de prueba, mejora la precisión y permite realizar pruebas en escenarios que serían laboriosos si se hicieran manualmente. Selenium brinda a los desarrolladores la flexibilidad de diseñar marcos de automatización personalizados y admite la ejecución de pruebas en paralelo para aumentar la velocidad y la eficiencia de las pruebas.
Comenzando con el selenio
Las bibliotecas de Selenium WebDriver están disponibles para varios idiomas diferentes, lo que hace que Selenium sea accesible para una amplia audiencia de personas. Como me siento más cómodo escribiendo código en Java, me quedé con eso. (Además, si bien JUnit no es necesario para las pruebas de Selenium en Java, no veo por qué alguien no lo usaría, ya que viene con un montón de funciones específicamente diseñadas para escribir casos de prueba en Java.)
Por último, si iba a escribir JUnits, pensé que también podría escribirlos en un IDE. Hay dos IDE que se utilizan principalmente en la industria para Java: Eclipse e IntelliJ. La mayor parte de mi carrera ha consistido en el uso de Eclipse, así que me quedé con eso.
Habiendo tomado estas decisiones, estaba listo para comenzar.
Habilidades esenciales para pruebas de selenio exitosas
Antes de comenzar, asegúrese de tener algunas habilidades necesarias para comenzar con los conceptos básicos de automatización de pruebas.
Habilidades Web
Familiaridad con HTML y CSS. No debe tener miedo de la fuente de la página de un sitio web y debe comprender cómo se traduce la fuente de la página en lo que ve representado en el navegador. Si HTML le resulta totalmente ajeno, le sugiero una educación básica. Aquí hay un gran sitio web que me ayudó en mi educación inicial en la web:
Herramientas de desarrollo del navegador y XPath. Otra habilidad fundamental es comprender cómo ubicar elementos en una página. Selenium WebDriver admite varios mecanismos para hacer esto, a los que pronto estará expuesto. Querrás sentirte cómodo usando las herramientas de desarrollo del navegador para ubicar elementos en una página, y aquí tienes un excelente tutorial para ponerte al día con Chrome:
Habilidades de codificación
Si está buscando realizar la transición a un puesto de ingeniería de automatización de pruebas, deberá desarrollar algunas habilidades de codificación. Antes de asustarse, la buena noticia es que escribir código para automatizar las pruebas web en Selenium es relativamente fácil. De hecho, creo que Selenium es una excelente manera de aprender a codificar; el código que va a escribir está muy limitado, por lo que es menos probable que se sienta abrumado por completo. No debería ser difícil encontrar tutoriales y lecciones gratuitos para comenzar con el idioma que elija. Con el fin de aprender lo que necesita saber sobre Selenium, encontré un fantástico tutorial que cubre Java y Selenium para un principiante total:
Si elige Java, le recomiendo que también aprenda JUnit, que es un marco de prueba popular para Java. Aquí hay un gran tutorial que cubre JUnit Y la lección final cubre la aplicación de JUnit con pruebas de Selenium:
Configurando su entorno de selenio
Además del Tutorial de toolsqa, otro recurso que me encontré frecuentando fue este:
Estos dos recursos cubrirán todos los temas necesarios para que configure su entorno con Eclipse, Java, JUnit 4, Selenium WebDriver y Maven.
… ¿Maven? ¿Que es eso? Un comentario que haré es que la mayoría de los tutoriales que encontré ponen a Maven como un tema avanzado más abajo en la lista. Maven es una herramienta de compilación que hace que compilar, probar e implementar código sea más fácil de administrar con todas sus dependencias requeridas. Al igual que JUnit, Maven es otro elemento opcional, pero quiero mencionarlo ahora porque facilita la configuración de su proyecto una vez que sepa qué hacer. Si comienza con Maven, entonces no tendrá que pensar en convertir su Proyecto Java en un Proyecto Maven más adelante, ¡simplemente comience con Maven desde el principio! El tutorial que más me gustó para esto fue de:
Escribir su primer guión de Selenium: una guía paso a paso
Las dos referencias del tutorial que mencioné hacen un buen trabajo al guiarlo a través de la creación de su primer script. El artículo de toolsqa asume menos conocimiento de codificación y el enlace softwaretestinghelp.com cubre más terreno, pero ambos son excelentes:
- www.toolsqa.com/selenium-webdriver/run-selenium-test/
- www.softwaretestinghelp.com/selenium-webdriver-tutorial-10/
Una vez que tenga su primer script en funcionamiento, y esté al día con JUnit, la lección final del tutorial JUnit de toolsqa lo ayudará a refactorizar sus scripts iniciales al formato JUnit:
Dominar el modelo de objetos de página en Selenium
Una vez que se haya familiarizado con los conceptos básicos de Selenium y tenga un script que reproduzca uno o dos escenarios en su navegador, debería estar listo para pasar al siguiente nivel. El modelo de objetos de página es una forma de organizar su código de prueba de Selenium para hacerlo más fácil de mantener y reducir el código duplicado.
Mis pruebas hasta este momento tenían todo el código de prueba contenido en mi método de prueba. Entonces, pasé por un proceso de 2 pasos, primero refactorizando mi prueba existente al modelo de objetos de página y luego refactorizando nuevamente para optimizarla con el patrón Page Factory. Este fue un proceso instructivo de dos pasos, y solo puedo imaginar cuánto me arrepentiría si me saltara estas mejores prácticas y me descontrolara creando prueba tras prueba. Puede hacer esto automáticamente si está utilizando Smart Recorder en Parasoft Selénic.
Aquí hay un par de guías que utilicé para informarme sobre el tema:
- www.guru99.com/page-object-model-pom-page-factory-in-selenium-ultimate-guide.html
- www.swtestacademy.com/page-factory-selenium-webdriver/
Si esto parece un trabajo adicional y un código adicional para el mismo resultado, estaría en lo cierto. Y si solo va a tener 1 o 2 pruebas, entonces tal vez esto sea excesivo, pero ese nunca es el caso de un ingeniero de automatización de pruebas. Este patrón termina teniendo todo el sentido del mundo cuando está construyendo un conjunto de pruebas de regresión robusto de cientos o miles de pruebas. La reutilización del código le permitirá ahorrar una cantidad increíble de tiempo a largo plazo.
Estrategias de ubicación de elementos en selenio
A medida que comience a experimentar con sus scripts de Selenium, comenzará a apreciar por qué enumeré la ubicación de elementos en una página como una habilidad necesaria. Te encontrarás en la extensión de herramientas de desarrollo del navegador. MUCHOy comenzará a experimentar con XPath. Si bien hay muchas formas de ubicar elementos en una página con Selenium, XPath es una de las más flexibles y poderosas. Si no puede identificar de manera única un elemento con estrategias simples como usar una identificación, nombre o enlace, entonces está buscando en los localizadores XPath o CSS. Cualquier prueba de Selenium razonablemente compleja necesitará un poco de XPath aquí o allá para ubicar elementos de página rebeldes y cuanto mejor obtengas con XPath, más eficaz serás un probador.
Muy bien Wilhelm, XPath es genial, ¿puedes darme algo más que tarea aquí? ¡En realidad, sí! También hay una ingeniosa extensión de Chrome (también está disponible para Firefox) llamada TruePath. Este complemento hace un trabajo decente al generar listas de XPath recomendados para elegir que puede copiar y pegar en su código de localización de Selenium. No siempre es perfecto, pero lo encontré útil ya sea al presentar un XPath relativo que me gustó de inmediato o al presentar un XPath relativo que se acercaba lo suficiente a algo que me gustaba, y luego podía usarlo como mi punto de partida para modificar.
Espera inteligente en AJAX que usa jQuery
Una vez que localizar elementos se convierta en algo natural, lo más probable es que se encuentre con otro problema común. La aplicación web que estás probando tiene AJAX (Asincrónico Jabecedario And XML) llamadas que el navegador está realizando al servidor. Su secuencia de comandos de Selenium está ejecutando las acciones y no le da al navegador tiempo suficiente para terminar de procesar este tráfico asincrónico. El sitio web de comercio electrónico que estaba probando tenía este problema en el que mi prueba de Selenium hacía clic en "Agregar al carrito" y luego en "Ver carrito" tan rápido que cuando llegó a la página del carrito, ¡el carrito estaba vacío! Necesitaba decirle a mi prueba de Selenium que esperara un tiempo adecuado antes de hacer clic en "Ver carrito", pero ¿cómo hacerlo?
Hay algunas lecciones básicas de Selenium asociadas con las condiciones de espera que cubren los tutoriales, pero ninguna de ellas parecía apropiada para algo asincrónico y dinámico como este. ¿Cómo puedo predecir cuánto tardará el servidor web en responder? ¿Sobreestimo para estar seguro y hacer que mi prueba sea más lenta de lo necesario? ¿Existe una forma mejor? Resulta que lo hay. Hoy en día, muchos marcos web modernos utilizan la biblioteca jQuery para respaldar las llamadas AJAX que realizan al servidor backend. Selenium WebDriver me permite ejecutar JavaScript como un paso de prueba, y puedo ejecutar algo de JavaScript que verifica el estado de jQuery para obtener una pista de cuándo el navegador termina de hablar con el servidor web y está bien continuar. Enterrado profundamente en el sitio web de toolsqa, curiosamente NO es parte del Tutorial de Selenium, encontré esto:
Para los principiantes, esta información adicional es excelente, pero si desea algo más específico, aquí hay un artículo conciso sobre el mismo tema:
Gestión del cambio: estrategias para una automatización estable de Selenium
El último tema que les dejaré es uno que afecta a todos los probadores de Selenium, que es la gestión del cambio. Uno de los inconvenientes de la automatización de pruebas web es la frecuencia con la que cambia la interfaz de usuario y cómo eso puede afectar la estabilidad de su pruebas automatizadas. Como ingeniero de automatización de pruebas, pronto se acostumbrará incómodamente al proceso de resolución de problemas por qué una prueba no se ejecutó completamente y si eso fue:
- Un problema con tu prueba
- Un problema con el medio ambiente
- Un cambio inocuo en la aplicación (no un error)
- Un cambio inesperado en la aplicación (¡un verdadero error!)
Espere muchas falsas alarmas con sus pruebas automatizadas fallando no porque encontraron un error, sino porque necesitan mantenimiento o porque el entorno tuvo un problema.
Una de las estrategias para ayudar a minimizar este problema generalizado que ya he mencionado es la de Ubicación de elementos. A menudo, cuando una prueba no logra ubicar un Elemento, es porque está utilizando una estrategia de ubicación que ya no es válida en la implementación más reciente de la aplicación. La forma en que está ubicando un elemento puede ser importante aquí, así que analicemos un ejemplo de cómo escribir un localizador que sea resistente al cambio:
Si piensa en un XPath absoluto para un elemento como este:
/ html / body / div [25] / div [2] / div / span / section [2] / div / h2 / p
Vaya, cualquier pequeño cambio en el HTML va a romper esa cosa. Si construye un XPath relativo como este:
//p[@id='8232:0′][contains(.,'Guidance for Success ')]
Entonces su prueba tiene más posibilidades de éxito. Tenga en cuenta las palabras "mejor oportunidad". A veces, la aplicación cambia tanto que simplemente no tienes suerte. Pero redactar pruebas más resistentes reducirá las posibilidades de que usted pueda trabajar en el futuro. (O puede consultar Parasoft Selénic.)
Este mismo problema también está presente con la espera. Muchos factores pueden causar inestabilidad en la automatización de su prueba debido a las condiciones de espera. El uso de estrategias como Smart Waiting en AJAX El uso de jQuery lo ayudará a reducir la probabilidad de tener que abordar un problema con su prueba debido a las condiciones de espera. Mientras hablamos del tema, aquí hay un tutorial útil sobre esperas en Selenium:
Sin embargo, al igual que con la ubicación del elemento, a veces va a ser SOL y el mantenimiento es inevitable.
Aproveche Parasoft Selenic para pruebas de selenio mejoradas
A medida que avanza en su viaje de automatización de Selenium, es esencial explorar herramientas que puedan mejorar sus capacidades de prueba y optimizar los flujos de trabajo. Parasoft Selenic surge como un valioso compañero para las pruebas de Selenium, ya que ofrece funciones avanzadas que pueden mejorar significativamente su experiencia con Selenium.
1. Grabadora inteligente para realizar pruebas sin esfuerzo
Smart Recorder de Parasoft Selenic se destaca por simplificar las pruebas de la interfaz de usuario web, permitiendo tanto a principiantes como a probadores experimentados crear scripts de Selenium sin una codificación extensa a través de su interfaz fácil de usar. La organización eficiente de los scripts es crucial para el mantenimiento y la reducción de la duplicación, y Selenic lo defiende aprovechando el modelo de objetos de página (POM). POM estructura sus pruebas para brindar claridad y capacidad de administración, mientras que el patrón Page Factory desbloquea la refactorización y optimización, lo que garantiza que sus pruebas sigan siendo adaptables y preparadas para el futuro.
2. Abordar los problemas de ejecución de las pruebas
Parasoft Selenic aplica heurísticas de IA para determinar si las fallas se deben a una regresión real en la aplicación. Ejecute sus pruebas de Selenium en secuencia o en paralelo con confianza, sabiendo que la capacidad de autorreparación de Parasoft Selenic con localizador mejorado y estrategias de condiciones de espera detectará pruebas inestables, las modificará sobre la marcha durante la ejecución y le mostrará cómo las mantuvo en ejecución.
3. Pruebe sólo el código que ha cambiado
En lugar de tener que ejecutar miles de pruebas antes de conocer la calidad de la compilación, Selenic optimiza su conjunto de pruebas de Selenium para ejecutar solo las pruebas necesarias para validar los cambios de código entre las compilaciones. Dentro de sus capacidades de ejecución de pruebas inteligentes, Selenic utiliza el análisis de impacto de las pruebas para reducir el tiempo que lleva ejecutar las pruebas, de modo que pueda obtener comentarios más rápidos del proceso de CI/CD.
4. Integración con Maven para una configuración perfecta del proyecto
Parasoft Selenic facilita la configuración perfecta del proyecto al integrarse con Maven, una poderosa herramienta de compilación. Maven agiliza la compilación, prueba e implementación de su código junto con sus dependencias. Iniciar su proyecto Selenium con Maven desde el principio puede mejorar la gestión del proyecto y simplificar las tareas futuras, garantizando una experiencia de desarrollo y prueba fluida.
Ya sea que esté enfocado en la creación de pruebas, en el manejo de acciones asincrónicas o en garantizar la estabilidad entre los cambios, Parasoft Selenic proporciona un sólido conjunto de capacidades para elevar su automatización de Selenium a nuevas alturas.
Automatización de pruebas de Selenium: un viaje de aprendizaje y crecimiento
La experiencia de aprendiendo selenio Me ha permitido apreciar los desafíos que puede esperar enfrentar en su viaje para convertirse en ingeniero de automatización de pruebas. Si los novatos se sienten intimidados, recuerden que esto es más fácil de lo que creen y que en poco tiempo se convertirán en un experto en pruebas web automatizadas.
Regístrese para nuestra prueba gratuita de 2 semanas de Selenic hoy si está listo para comenzar su viaje.
Optimice las pruebas de la interfaz de usuario web de Selenium con IA y ML.